Le déroulé fonctionnel
Le déroulé fonctionnel, encore appelé maquette fonctionnelle, ou wireframe représente la totalité d’un site internet et les relations qui existent entre les pages.
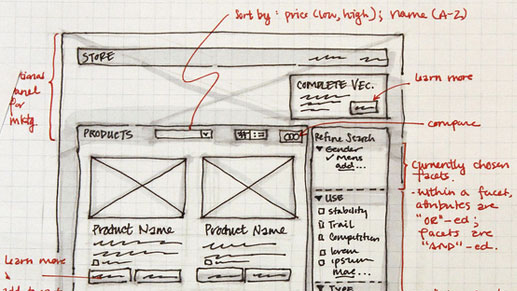
Le déroulé fonctionnel représente le squelette d’un site web en faisant abstraction du graphisme, des couleurs, de la typographie. La mise en forme et l’aspect du site internet n’est pas l’objet du wireframe. Par contre le wireframe permet d’organiser la navigation de pages en pages, hiérarchise le contenu d’une page et donne les premiers éléments de mise en page.
Le double objectif du déroulé fonctionnel est donc :
- hiérarchiser le contenu
- modéliser l’interaction entre les pages

Quand faut-il créer le déroulé fonctionnel ?
Même si vous avez prévu de faire réaliser le déroulé fonctionnel par votre prestataire. Il n’est pas inintéressant d’avoir une idée de la structure de son site avant de commencer à consulter les entreprises.
L’idéal est de créer son déroulé fonctionnel (ou au moins l’ébauche) avant de se lancer dans la rédaction du cahier des charges. Le déroulé fonctionnel pourra être joint au cahier des charges.
Du plus simple au plus compliqué
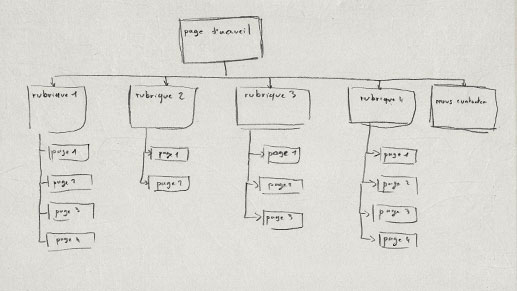
La méthode la plus simple est de prendre un papier et un crayon et de dessiner les pages sur une feuille de papier sous forme de diagramme (cf. image ci-dessous)

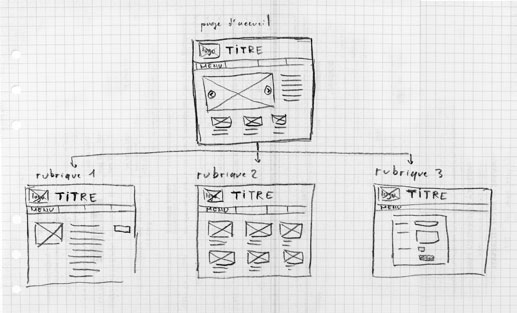
Voici le schéma minimum d’un site web. Il est quand-même plus judicieux d’indiquer quel sera le contenu de chaque page, comme sur le schéma ci-dessous

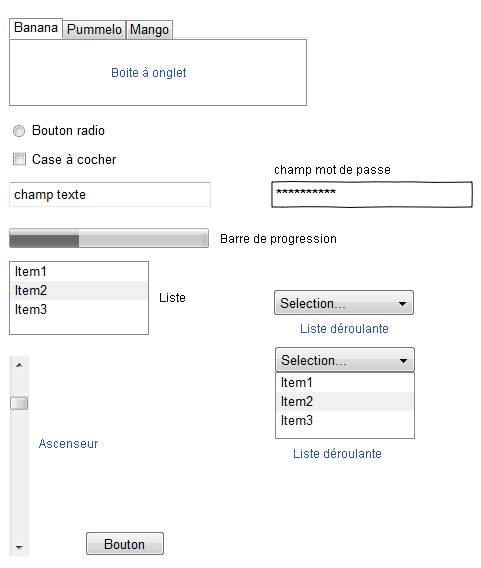
Comment représenter les différents éléments d’une page

Avec des POST-IT
Lorsque l’organisation du site est encore floue, il est possible d’utiliser des POST-IT pour représenter les pages. Ainsi, il est plus facile de changer de place les éléments
Avec un site déjà existant
Vous avez déjà un site, mais vous souhaiter le refaire totalement ou partiellement. Avant de tout casser, réalisez le wireframe de votre site. Cela vous permettra de voir quelles sont les forces et les faiblesse de votre site existant.

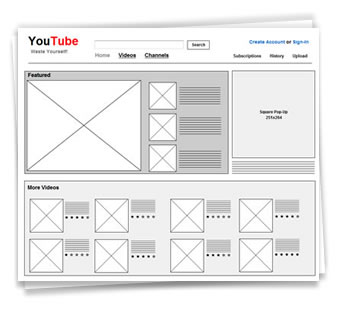
Youtube en wireframe